Style Ribbon Email Subscribe Blogger – pada awalnya setiap menambahkan widget email subscribe dari feedburner kedalam blog memang masih terkesan biasa dan terlihat polos. Untuk membuat widget email subscribe agar terlihat tampil lebih cantik dengan sedikit custom menggunakan CSS dan agar lebih sesuai dengan sidebar pada template blog bisa dilakukan dengan cara yang mudah dan simple. Seperti biasa warna default yang saya gunakan menggunakan warna hijau terang namun apabila kurang sesuai nanti tinggal ganti dan sesuaikan saja dengan selera masing-masing. Cara penerapannya pada blog seperti biasa, tinggal masuk kedalam tata letak blog dan nantinya disitu bisa langsung add widget dan masukan kode yang tersedia dibawah dapat langsung dipastekan didalamnya dan kemudian menyimpannya. Apabila ingin menggunakan atau memasang ke blog masing-masing maka berikut adalah cara penerapannya untuk memasang Style Ribbon Email Subscribe Blogger yang sudah termodifikasi dan disertakan social media yang ada dibawahnya.
Style Ribbon Email Subscribe Blogger – pada awalnya setiap menambahkan widget email subscribe dari feedburner kedalam blog memang masih terkesan biasa dan terlihat polos. Untuk membuat widget email subscribe agar terlihat tampil lebih cantik dengan sedikit custom menggunakan CSS dan agar lebih sesuai dengan sidebar pada template blog bisa dilakukan dengan cara yang mudah dan simple. Seperti biasa warna default yang saya gunakan menggunakan warna hijau terang namun apabila kurang sesuai nanti tinggal ganti dan sesuaikan saja dengan selera masing-masing. Cara penerapannya pada blog seperti biasa, tinggal masuk kedalam tata letak blog dan nantinya disitu bisa langsung add widget dan masukan kode yang tersedia dibawah dapat langsung dipastekan didalamnya dan kemudian menyimpannya. Apabila ingin menggunakan atau memasang ke blog masing-masing maka berikut adalah cara penerapannya untuk memasang Style Ribbon Email Subscribe Blogger yang sudah termodifikasi dan disertakan social media yang ada dibawahnya.1. Login ke akun blogger seperti biasa.
2. Copy kode berikut ini dan ubah teks yang berwarna.
<style>Keterangan:
.login {
padding: 18px 10px;
width: 300px;
background: #e9fbe9;
background-clip: padding-box;
border: 1px solid #00ff00;
}
.login > h1 {
margin: 0 -21px 20px -21px;
font-size: 20px;
font-family:Georgia;
font-style:italic;
font-weight: bold;
text-align: center;
color: #000;
padding: 8px;
background-color: #52e052;
position: relative;
text-shadow: 2px 0 0 darkgreen;
}
.login > h1:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: darkgreen transparent transparent transparent;
}
.login > h1:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent darkgreen;
}
.txtsubscribe {
background: #000;
border: 1px solid #52e052;
box-shadow: 1px 1px 4px #52e052 inset;
color: #999;
font-weight: bold;
padding: 7px 15px 7px 5px;
text-decoration: none;
width: 160px;
margin-top: 10px;
}
.btsubscribe {
background: #52e052;
border: 1px solid #00ff00;
color: #000;
cursor: pointer;
font-weight: bold;
margin-left: 5px;
padding: 6px;
text-decoration: none;
margin-top: 10px;
}
.subscribe-faceblog{
list-style-type:none;
margin:0;
padding:0;
}
.subscribe-faceblog li{
display:inline;
width: 60px;
height:60px;
}
.subscribe-faceblog li img{
width: 40px;
height: 40px;
margin-right: 5px;
-webkit-transition:-webkit-transform 0.1s ease-in;
-o-transition:-o-transform 0.1s ease-in;
}
.subscribe-faceblog li img:hover{
-moz-transform:scale(1.8);
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}
</style>
<center>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=masandes', 'popupwindow', 'scrollbars=yes,width=520,height=520');return true" class="login">
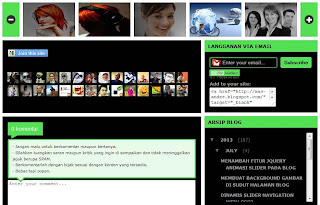
<h1>LANGGANAN VIA EMAIL</h1>
<ul class="subscribe-faceblog">
<li><a href="https://www.facebook.com/ID FACEBOOK" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1SahhqOEbgFqm3TySEndVsHF15w5hM2RxtPCxearUaBAOJuOiwfbUU39abSuBXlH7CtP1IpBfiwvM48gJez_JLp1M95qT4Zlk88eovAa-zYYDaCyx6Ss9rHyORWvzvODL2idiGwqO5oA/s1600/facebook+tng.png" title="Follow Us on Facebook" /></a></li>
<li><a href="http://www.twitter/ID TWITTER" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGfBPYdawjx-_iaJpAJMLy-Oaj2agrLUvDx25CsdcvVgQ4RACcaTnGcikAfFqh8UIiuIiakrRziy3yHuZK7ZQavRMKjMaZTXOtSiat1xI2Xf46md-wrN27dkaRKfaBmwm4wxRYZZccidg/s1600/twitter+tng.png" title="Follow Us on Twitter" /></a></li>
<li><a href="https://plus.google.com/ID GOOGLE+" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7O9gXThPwCeoec5oEeue5J11HAjEfA2W-L8Wf8ZL9ZfXl6cIG_ynJSl3s0WzMPjvKLz-2nyVWKs2JmJKL1_VWielEwoOn_QXBFAqXRLTbO9NJOWxNxmaGnr5jets1LSE1ffuvPwxUgRw/s1600/google+tng.png" title="Follow Us on G+" /></a></li>
<li><a href="http://feeds.feedburner.com/ID FEEDBURNER" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOK8VbLQo8KgrPOl53tpMMFIgbOTlMYJcZnUms1TTe0i-4SLZoP1Ff5zVUiWmXZMqSCm6HJu5E6FUnbLLj9AXKYgGNuQN_oTd_AYAIKuLBMgxrNRnx5Q6fW5G8umxzzBBktC_af3aOU8Q/s1600/rss+tng.png" title="Subscribe Us on RSS Feed" /></a></li>
</ul>
<input type="hidden" value="masandes" name="uri" />
<input class="txtsubscribe" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." />
<input type="hidden" name="loc" value="en_US" />
<input type="submit" value="Subscribe" class="btsubscribe" />
</form>
</center>
Ubah tulisan warna merah dengan ID feedburner blog anda.
Untuk lebar dan tingginya maupun background warna tinggal sesuaikan saja dengan selera masing-masing.
DEMO:
3. Paste kode tersebut kedalam widget caranya seperti biasa, klik Tata Letak > Tambah Widget > HTML/Javascript.
3. Jika sudah, langkah terakhir adalah Simpan dan lihat hasilnya.