Penggunaan Jenis Efek jQuery Modal Dialog - Ada banyak cara untuk menampilkan lightbox overlay dengan bermacam efek. Seperti yang sedang ngetrend saat ini adalah pengggunaan style lightbox untuk menampilkan efek pada widget dengan beberapa cara modern yang salah satunya mereka gunakan adalah menggunakan CSS transisi dan animasi untuk membuat efek pada kotak dialog saat muncul. Dalam desain user interface, modal dialog dikenal sebagai jendela tampilan baru kotak dialog yang mengharuskan pengguna untuk berinteraksi sebelum mereka dapat kembali ke operasi tampilan induk, sehingga mencegah alur kerja pada tampilan utama. Di Web/blog, Modal Dialog sering digunakan untuk menampilkan gambar secara rinci ataupun widget lainnya, dalam pola yang dikenal sebagai Lightbox. Efek lightbox sering juga disebut Modal Window atau Modal Dialog karena tampilan jendela sering digunakan untuk menampilkan kotak dialog. Apabila ingin mengkombinasikan untuk membuat kotak dialog dengan beberapa macam efek pada blog anda, berikut adalah cara untuk menggunakan jQuery Modal Dialog dengan CSS transisi dan animasi.
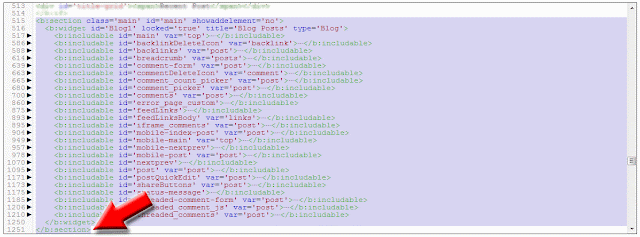
Penggunaan Jenis Efek jQuery Modal Dialog - Ada banyak cara untuk menampilkan lightbox overlay dengan bermacam efek. Seperti yang sedang ngetrend saat ini adalah pengggunaan style lightbox untuk menampilkan efek pada widget dengan beberapa cara modern yang salah satunya mereka gunakan adalah menggunakan CSS transisi dan animasi untuk membuat efek pada kotak dialog saat muncul. Dalam desain user interface, modal dialog dikenal sebagai jendela tampilan baru kotak dialog yang mengharuskan pengguna untuk berinteraksi sebelum mereka dapat kembali ke operasi tampilan induk, sehingga mencegah alur kerja pada tampilan utama. Di Web/blog, Modal Dialog sering digunakan untuk menampilkan gambar secara rinci ataupun widget lainnya, dalam pola yang dikenal sebagai Lightbox. Efek lightbox sering juga disebut Modal Window atau Modal Dialog karena tampilan jendela sering digunakan untuk menampilkan kotak dialog. Apabila ingin mengkombinasikan untuk membuat kotak dialog dengan beberapa macam efek pada blog anda, berikut adalah cara untuk menggunakan jQuery Modal Dialog dengan CSS transisi dan animasi.Pertama masuk Edit HTML template dan pasang kode berikut ini di atas kode
</head><link href='http://mas-andes.googlecode.com/svn/trunk/modal-dialog.css' rel='stylesheet' type='text/css'/>Kemudian pasang kode berikut ini di atas kode
<script src='http://mas-andes.googlecode.com/svn/trunk/modernizr.custom.js' type='text/javascript'/>
</body><script type='text/javascript'>Kemudian Simpan template.
//<![CDATA[
var ModalEffects=(function(){function init(){var overlay=document.querySelector('.md-overlay');[].slice.call(document.querySelectorAll('.md-trigger')).forEach(function(el,i){var modal=document.querySelector('#'+el.getAttribute('data-modal')),close=modal.querySelector('.md-close');function removeModal(hasPerspective){classie.remove(modal,'md-show');if(hasPerspective){classie.remove(document.documentElement,'md-perspective')}}function removeModalHandler(){removeModal(classie.has(el,'md-setperspective'))}el.addEventListener('click',function(ev){classie.add(modal,'md-show');overlay.removeEventListener('click',removeModalHandler);overlay.addEventListener('click',removeModalHandler);if(classie.has(el,'md-setperspective')){setTimeout(function(){classie.add(document.documentElement,'md-perspective')},25)}});close.addEventListener('click',function(ev){ev.stopPropagation();removeModalHandler()})})}init()})();
(function(window){'use strict';function classReg(className){return new RegExp("(^|\\s+)"+className+"(\\s+|$)")}var hasClass,addClass,removeClass;if('classList'in document.documentElement){hasClass=function(elem,c){return elem.classList.contains(c)};addClass=function(elem,c){elem.classList.add(c)};removeClass=function(elem,c){elem.classList.remove(c)}}else{hasClass=function(elem,c){return classReg(c).test(elem.className)};addClass=function(elem,c){if(!hasClass(elem,c)){elem.className=elem.className+' '+c}};removeClass=function(elem,c){elem.className=elem.className.replace(classReg(c),' ')}}function toggleClass(elem,c){var fn=hasClass(elem,c)?removeClass:addClass;fn(elem,c)}var classie={hasClass:hasClass,addClass:addClass,removeClass:removeClass,toggleClass:toggleClass,has:hasClass,add:addClass,remove:removeClass,toggle:toggleClass};if(typeof define==='function'&&define.amd){define(classie)}else{window.classie=classie}})(window);
//]]>
</script>
Struktur HTML modal dialog:
<div class="md-modal md-effect-1" id="modal-1">
<div class="md-content">
<h3>Modal Dialog <a class="md-close">×</a></h3>
<div>
<p>Disini Isi Konten Kotak Dialog</p>
</div>
</div>
</div>
<!-- Tombol untuk menampilkan modal dialog -->
<button class="md-trigger" data-modal="modal-1">Open Dialog</button>
<div class="md-overlay"></div>
classUntuk menentukan masing-masing efek yang berbeda, lihat pada tabel konfigurasi dibawah ini:md-effect-1dan IDmodal-1adalah tipe efek yang di gunakan (Konfigurasi lihat tabel).<p>Disini Isi Konten Kotak Dialog</p>adalah isi dari kotak dialog.
| class | id | effect |
|---|---|---|
md-effect-1 | modal-1 | Fade in & Scale |
md-effect-2 | modal-2 | Slide in (right) |
md-effect-3 | modal-3 | Slide in (bottom) |
md-effect-4 | modal-4 | Newspaper |
md-effect-5 | modal-5 | Fall |
md-effect-6 | modal-6 | Side Fall |
md-effect-7 | modal-7 | Sticky Up |
md-effect-8 | modal-8 | 3D Flip (horizontal) |
md-effect-9 | modal-9 | 3D Flip (vertical) |
md-effect-10 | modal-10 | 3D Sign |
md-effect-11 | modal-11 | Super Scaled |
md-effect-12 | modal-12 | Just Me |
md-effect-13 | modal-13 | 3D Slit |
md-effect-14 | modal-14 | 3D Rotate Bottom |
md-effect-15 | modal-15 | 3D Rotate In Left |
md-effect-16 | modal-16 | Blur |
md-effect-17 | modal-17 | Let me in |
md-effect-18 | modal-18 | Make way! |
md-effect-19 | modal-19 | Slip from top |
Demikian untuk tata cara menerapkan dan Penggunaan Jenis Efek jQuery Modal Dialog, Selebihnya bisa berkreasi sendiri di blog masing-masing.