Memasang Widget Contact Form Accordion Pada Blog
Memasang Widget Contact Form Accordion Pada Blog – masih pada tema tutorial yang sama seperti sebelumnya mengenai cara memasang dan memodifikasi atau merubah tampilan awal
widget contact form official blogger yang masih sederhana agar bisa menjadi lebih menarik dan bisa kita atur sendiri dimana letak widget contact form tersebut supaya bisa di pasang pada letak yang kita kehendaki. Tentu sudah tidak asing lagi dengan kata floating di kalangan blogger. Istilah floating tentu sangat identik dengan kata melayang atau dalam istilah lain widget contact form ini nantinya akan kita pasang di bagian atas layout blog dan apabila nanti scroll mouse di putar kebawah maka widget contact form akan tetap pada posisinya, yakni di pojok atas layout blog sebelah kanan. Namun pilihan lain bisa juga widget contact form ini dipasang pada
sidebar blog dan jangan khawatir mengenai layout, tidak terlalu memakan banyak tempat juga karena widget contact form ini mempunyai
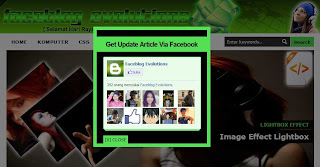
efek accordion dimana contact form akan muncul apabila button contact sudah di klik. Untuk penjelasan lebih lanjut, berikut adalah tutorial cara memasang
Memasang Widget Contact Form Accordion Pada Blog.
1. Login ke akun blogger.
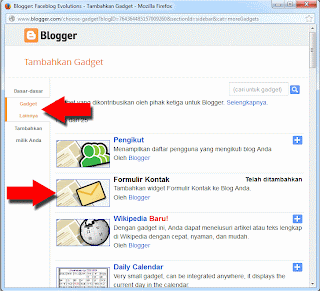
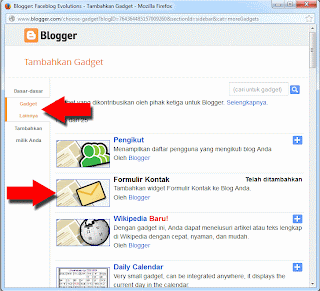
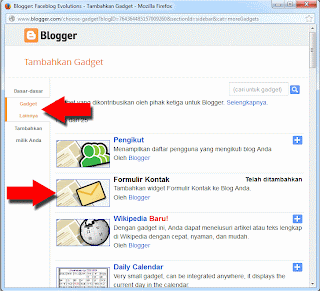
2. Kemudian klik Tata Letak > Tambah widget > Gadget Lainnya > Formulir Kontak, lalu klik Simpan.

3. Selanjutnya adalah menyembunyikan widget contact form bawaan blogger tersebut, caranya klik Template > Edit HTML lalu cari kode
]]></b:skin> gunakan CTRL+F.
4. Copy kode berikut ini lalu paste tepat diatas kode
]]></b:skin> kemudian klik Simpan Template.
#ContactForm1 {display:none}
5. Lalu langkah berikutnya adalah membuat tampilan baru widget contact form, caranya pilih salah satu kode yang ada pada blockquote lalu Copy kode tersebut selanjutnya klik Tata Letak > Tambah Widget > HTML/Javascript kemudian paste kode tersebut.
- Untuk memasang agar melayang di sudut atas kanan blog (floating contact form), berikut kodenya:
<style>
#form-evolutions { position:fixed; top: 0; right:20px; float:right; } #contact-faceblog { height:310px; width:280px; background:#e9fbe9; border:1px solid #52e052; padding:10px; display:none; } #ContactForm1_contact-form-name{ width: 230px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1wyt9j7mRk1f1GlYZB4wP7GGAOC9aUupVtJAQRm3yZbn9ShLbzSJBADs6o8CZTRn80jpbbNu_M5XWjHse4AOYu6f-WqusufscJ4jl89QrR0rm-ubgVdH6PIJMayzZzoHEOH7OsJiBx2M/s1600/user.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email{ width: 230px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDjN8yylXlZFRRR9oB57v8qee0x79ave-Moo28YBpoGzzbQrnAoctuXqFlK1ptafOyHRgNcnT4Bho_5qJd4wwr0rD2kQhyPj7ijeGVU51wZcDsiAB3XULJjzwtlr1kjoqOu9WD3Cz7l3E/s1600/pen.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email-message{ width: 230px; height: 150px; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLP_qzLSrk9UnPNeRfFkU3QS8ZWJL2x_zbsMJKt-rpmuNTnJu_wb0BB7pqiOUBzNGjQjMw85eawxhg1nBvtiSYvLoJ-NvDNFI7Kr8X1tSQvVUWtzo5YDHuUg-J0NvITIx4sql2MttUJCg/s1600/msg.png)no-repeat 10px 10px; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-submit { width: 95px; height: 30px; float: right; color: #000; font-weight: bold; padding: 0; cursor:pointer; margin: 25px 0 3px 0 0; background-color:#52e052; text-shadow: 1px 0 0 #999; border:1px solid #333; } #ContactForm1_contact-form-submit:hover { background:#00ff00; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{ width: 230px; margin-top:30px; } #contactbutton { height:40px; width:302px; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDFG1gApO_VpasDbMam8gLNAgKBtBp8nEpDcycdutPf_lvBF114brx1_mtWgu9BunytPe8e0Vyf7GGVJ8OsgLgD8Py5S2IKy25f24uUAzvexlvmvrtUJfcGx9oKlyv2XhNsNSr1cA6_EA/h47/contact_button.png'); display:block; cursor:pointer; margin:auto; }
</style>
<script src="http://faceblog-evolutions.googlecode.com/files/jquery-1.2.6.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){ $("#contactbutton").click(function(){ if ($("#contact-faceblog").is(":hidden")){ $("#contact-faceblog").slideDown("slow"); } else{ $("#contact-faceblog").slideUp("slow"); } }); }); function closeForm(){ setTimeout('$("#contact-faceblog").slideUp("slow")', 2000); }
</script>
<div id="form-evolutions">
<div id="contact-faceblog">
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<div id="contactbutton"></div>
</div>
- Untuk memasang widget contact form accordion pada sidebar blog, kodenya sebagai berikut:
<style>
#form-evolutions { position:relative; margin:auto; } #contact-faceblog { height:310px; width:280px; background:#e9fbe9; border:1px solid #52e052; padding:10px; display:none; margin:auto; } #ContactForm1_contact-form-name{ width: 230px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1wyt9j7mRk1f1GlYZB4wP7GGAOC9aUupVtJAQRm3yZbn9ShLbzSJBADs6o8CZTRn80jpbbNu_M5XWjHse4AOYu6f-WqusufscJ4jl89QrR0rm-ubgVdH6PIJMayzZzoHEOH7OsJiBx2M/s1600/user.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email{ width: 230px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDjN8yylXlZFRRR9oB57v8qee0x79ave-Moo28YBpoGzzbQrnAoctuXqFlK1ptafOyHRgNcnT4Bho_5qJd4wwr0rD2kQhyPj7ijeGVU51wZcDsiAB3XULJjzwtlr1kjoqOu9WD3Cz7l3E/s1600/pen.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email-message{ width: 230px; height: 150px; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLP_qzLSrk9UnPNeRfFkU3QS8ZWJL2x_zbsMJKt-rpmuNTnJu_wb0BB7pqiOUBzNGjQjMw85eawxhg1nBvtiSYvLoJ-NvDNFI7Kr8X1tSQvVUWtzo5YDHuUg-J0NvITIx4sql2MttUJCg/s1600/msg.png)no-repeat 10px 10px; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-submit { width: 95px; height: 30px; float: right; color: #000; font-weight: bold; padding: 0; cursor:pointer; margin: 25px 0 3px 0 0; background-color:#52e052; text-shadow: 1px 0 0 #999; border:1px solid #333; } #ContactForm1_contact-form-submit:hover { background:#00ff00; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{ width: 230px; margin-top:30px; } #contactbutton { height:40px; width:302px; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDFG1gApO_VpasDbMam8gLNAgKBtBp8nEpDcycdutPf_lvBF114brx1_mtWgu9BunytPe8e0Vyf7GGVJ8OsgLgD8Py5S2IKy25f24uUAzvexlvmvrtUJfcGx9oKlyv2XhNsNSr1cA6_EA/h47/contact_button.png'); display:block; cursor:pointer; margin:auto; }
</style>
<script src="http://faceblog-evolutions.googlecode.com/files/jquery-1.2.6.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){ $("#contactbutton").click(function(){ if ($("#contact-faceblog").is(":hidden")){ $("#contact-faceblog").slideDown("slow"); } else{ $("#contact-faceblog").slideUp("slow"); } }); }); function closeForm(){ setTimeout('$("#contact-faceblog").slideUp("slow")', 2000); }
</script>
<div id="form-evolutions">
<div id="contact-faceblog">
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<div id="contactbutton"></div>
</div>
- Untuk memasang widget contact form accordion versi 2 pada sidebar blog, kodenya sebagai berikut:
<style>
#faceblog-contact { height: 300px; width: 302px; overflow: hidden; background-color: darkgreen; } #evolutionsbutton { height:40px; width:302px; background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDFG1gApO_VpasDbMam8gLNAgKBtBp8nEpDcycdutPf_lvBF114brx1_mtWgu9BunytPe8e0Vyf7GGVJ8OsgLgD8Py5S2IKy25f24uUAzvexlvmvrtUJfcGx9oKlyv2XhNsNSr1cA6_EA/h47/contact_button.png'); display:block; cursor:pointer; } .form-contact { width: 322px; height: 300px; padding: 10px; margin: auto; } #ContactForm1_contact-form-name{ width: 230px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1wyt9j7mRk1f1GlYZB4wP7GGAOC9aUupVtJAQRm3yZbn9ShLbzSJBADs6o8CZTRn80jpbbNu_M5XWjHse4AOYu6f-WqusufscJ4jl89QrR0rm-ubgVdH6PIJMayzZzoHEOH7OsJiBx2M/s1600/user.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email{ width: 230px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDjN8yylXlZFRRR9oB57v8qee0x79ave-Moo28YBpoGzzbQrnAoctuXqFlK1ptafOyHRgNcnT4Bho_5qJd4wwr0rD2kQhyPj7ijeGVU51wZcDsiAB3XULJjzwtlr1kjoqOu9WD3Cz7l3E/s1600/pen.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email-message{ width: 230px; height: 120px; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLP_qzLSrk9UnPNeRfFkU3QS8ZWJL2x_zbsMJKt-rpmuNTnJu_wb0BB7pqiOUBzNGjQjMw85eawxhg1nBvtiSYvLoJ-NvDNFI7Kr8X1tSQvVUWtzo5YDHuUg-J0NvITIx4sql2MttUJCg/s1600/msg.png)no-repeat 10px 10px; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-submit { width: 95px; height: 30px; float: left; color: #000; font-weight: bold; padding: 0; cursor:pointer; margin: 25px 0 3px 0 0; background-color:#52e052; text-shadow: 1px 0 0 #999; border:1px solid #333; } #ContactForm1_contact-form-submit:hover { background:#00ff00; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{ width: 230px; margin-top:30px; }
</style>
<script src="http://faceblog-evolutions.googlecode.com/files/jquery-1.3.js" type="text/javascript"></script>
<script src="http://faceblog-evolutions.googlecode.com/files/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="http://faceblog-evolutions.googlecode.com/files/contactform.js" type="text/javascript"></script>
<div id="faceblog-contact">
<form class="form-contact">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<div id="evolutionsbutton"></div>
6. Langkah terakhir klik Simpan.
Untuk tinggi, lebar maupun warna widget contact form silahkan custom dan sesuikan selera sendiri. Sekarang jika ingin memasang tinggal tergantung selera saja, mau menggunakan efek floating atau efek accordion pada sidebar blog. Atau bahkan mungkin lebih suka
memasang widget contact form kedalam halaman statis blog.
“Pada dasarnya penampilan memang bukanlah sesuatu hal yang terbaik, namun seseorang bisa menilai dari segi penampilan menjadi sesuatu hal yang terbaik”. Bukankah sesuatu hal yang enak di pandang akan terlihat segar di mata? keep the spirit, continue to work and success always!!! appearance is reflective of one's personality.
 Membuat Form Email Subscribe Dibawah Posting Blog – tentu sudah tidak asing lagi dengan adanya form email subcribe di dalam template blog. Dengan adanya form email subscribe yang terpasang pada blog akan sangat membantu baik itu dari author blog dalam mempublikasikan ke media maupun lebih mempermudah visitor dalam menemukan artikel yang di publikasin oleh blog tersebut dan nantinya pemilik email akan menerima pemberitahuan mengenai artikel yang di publikasikan begitu juga seterusnya akan menerima pemberitahuan secara terupdate melalui email selagi masih berlangganan. Untuk membuat form email subcribe agar bisa tampil dibawah posting blog juga tidak rumit dan bahkan sangat mudah. Caranya bisa di ikuti dengan menggunakan langkah-langkah yang ada dibawah ini, berikut tutorialnya untuk Membuat Form Email Subscribe Dibawah Posting Blog.
Membuat Form Email Subscribe Dibawah Posting Blog – tentu sudah tidak asing lagi dengan adanya form email subcribe di dalam template blog. Dengan adanya form email subscribe yang terpasang pada blog akan sangat membantu baik itu dari author blog dalam mempublikasikan ke media maupun lebih mempermudah visitor dalam menemukan artikel yang di publikasin oleh blog tersebut dan nantinya pemilik email akan menerima pemberitahuan mengenai artikel yang di publikasikan begitu juga seterusnya akan menerima pemberitahuan secara terupdate melalui email selagi masih berlangganan. Untuk membuat form email subcribe agar bisa tampil dibawah posting blog juga tidak rumit dan bahkan sangat mudah. Caranya bisa di ikuti dengan menggunakan langkah-langkah yang ada dibawah ini, berikut tutorialnya untuk Membuat Form Email Subscribe Dibawah Posting Blog.