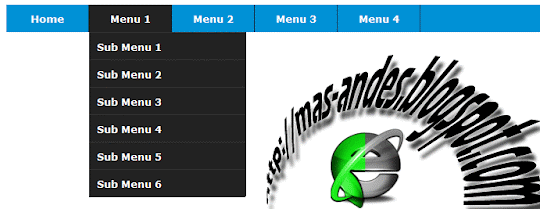
 Cara Membuat Animasi Menu Drop Down di Blog – kaitannya dengan menu navigasi blog, setelah pada tutorial sebelumnya sudah membahas mengenai cara membuat menu navigasi with form search yang tidak lain pada navigasi menu tersebut tidak berbeda jauh dengan navigasi menu yang saya gunakan pada blog ini. Untuk memodifikasi sebuah menu navigasi pada blog maka pada tutorial ini saya kembali share tentang bagaimana cara untuk membuat animasi pada menu drop down serta langkah-langkah cara menerapkannya ke dalam blog. Untuk memasang menu navigasi drop down dengan efek animasi ke dalam blog langkahnya cukup mudah dan simple, anda hanya perlu menambahkan sedikit kode kedalam template dengan mengikuti petunjuk yang ada dibawah. Untuk melihat hasilnya dari tutorial menu navigasi ini bisa terlebih dahulu melihat demo yang sudah saya sertakan pada akhir artikel dibawah. Apabila ingin memasangnya ke blog, berikut tutorial untuk Cara Membuat Animasi Menu Drop Down di Blog.
Cara Membuat Animasi Menu Drop Down di Blog – kaitannya dengan menu navigasi blog, setelah pada tutorial sebelumnya sudah membahas mengenai cara membuat menu navigasi with form search yang tidak lain pada navigasi menu tersebut tidak berbeda jauh dengan navigasi menu yang saya gunakan pada blog ini. Untuk memodifikasi sebuah menu navigasi pada blog maka pada tutorial ini saya kembali share tentang bagaimana cara untuk membuat animasi pada menu drop down serta langkah-langkah cara menerapkannya ke dalam blog. Untuk memasang menu navigasi drop down dengan efek animasi ke dalam blog langkahnya cukup mudah dan simple, anda hanya perlu menambahkan sedikit kode kedalam template dengan mengikuti petunjuk yang ada dibawah. Untuk melihat hasilnya dari tutorial menu navigasi ini bisa terlebih dahulu melihat demo yang sudah saya sertakan pada akhir artikel dibawah. Apabila ingin memasangnya ke blog, berikut tutorial untuk Cara Membuat Animasi Menu Drop Down di Blog.1. Login ke blogger.
2. Masuk ke menu template dan pilih Edit HTML.
3. Copy kode berikut ini lalu taruh di atas kode
]]></b:skin>#nav_menu { font:bold 13px verdana; height: 35px; list-style: none; padding: 0px; margin: 0px auto; background:#0091d6; }
#nav_menu ul { left: -9999px; position: absolute; top: -9999px; z-index: 1; }
#nav_menu li { border-right: 1px solid #111; display: block; float: left; height: 35px; position: relative; width: 105px; }
#nav_menu li a { color: #fff; display: block; line-height: 35px; text-align: center; text-decoration: none; background-color:#0091d6; }
#nav_menu li a:hover{ background-color:#222; }
@-webkit-keyframes animation1 { 0% { -webkit-transform: scale(1); } 30% { -webkit-transform: scale(1.3); } 100% { -webkit-transform: scale(1); } }
@-moz-keyframes animation1 { 0% { -moz-transform: scale(1); } 30% { -moz-transform: scale(1.3); } 100% { -moz-transform: scale(1); } }
#nav_menu li > a:hover { -moz-animation-name: animation1; -moz-animation-duration: 0.0s; -moz-animation-timing-function: linear; -moz-animation-iteration-count: infinite; -moz-animation-direction: normal; -moz-animation-delay: 0; -moz-animation-play-state: running; -moz-animation-fill-mode: forwards; -webkit-animation-name: animation1; -webkit-animation-duration: 0.0s; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: normal; -webkit-animation-delay: 0; -webkit-animation-play-state: running; -webkit-animation-fill-mode: forwards; }
#nav_menu li:hover > a { z-index: 4; }
#nav_menu li:hover ul.sub { padding: 0; left: 0; top: 35px; width: 200px; }
#nav_menu ul li { background: none repeat scroll 0 0 #838383; opacity: 0; width: 100%; }
#nav_menu ul li a{ text-align: left; padding-left: 10px; border-top: 1px solid #333; background:#222; }
#nav_menu ul li a:hover{ background:#111; }
@-webkit-keyframes animation2 { 0% { margin-left:185px; } 100% { margin-left:0px; opacity:1; } }
@-moz-keyframes animation2 { 0% { margin-left:185px; } 100% { margin-left:0px; opacity:1; } }
#nav_menu li:hover ul li { -moz-animation-name: animation2; -moz-animation-duration: 0.3s; -moz-animation-timing-function: linear; -moz-animation-iteration-count: 1; -moz-animation-direction: normal; -moz-animation-delay: 0; -moz-animation-play-state: running; -moz-animation-fill-mode: forwards; -webkit-animation-name: animation2; -webkit-animation-duration: 0.3s; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: 1; -webkit-animation-direction: normal; -webkit-animation-delay: 0; -webkit-animation-play-state: running; -webkit-animation-fill-mode: forwards; }
#nav_menu li:hover ul li:nth-child(1) { -moz-animation-delay: 0; -webkit-animation-delay: 0; }
#nav_menu li:hover ul li:nth-child(2) { -moz-animation-delay: 0.05s; -webkit-animation-delay: 0.05s; }
#nav_menu li:hover ul li:nth-child(3) { -moz-animation-delay: 0.1s; -webkit-animation-delay: 0.1s; }
#nav_menu li:hover ul li:nth-child(4) { -moz-animation-delay: 0.15s; -webkit-animation-delay: 0.15s; }
#nav_menu li:hover ul li:nth-child(5) { -moz-animation-delay: 0.2s; -webkit-animation-delay: 0.2s; }
#nav_menu li:hover ul li:nth-child(6) { -moz-animation-delay: 0.25s; -webkit-animation-delay: 0.25s; }
#nav_menu li:hover ul li:nth-child(7) { -moz-animation-delay: 0.3s; -webkit-animation-delay: 0.3s; }
#nav_menu li:hover ul li:nth-child(8) { -moz-animation-delay: 0.35s; -webkit-animation-delay: 0.35s; }4. Copy kode berikut ini lalu paste kedalam Widget HTML/Javascript. <ul id='nav_menu'>Keterangan:
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://mas-andes.blogspot.com'>Menu 1</a>
<ul class='sub'>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 1</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 2</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 3</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 4</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 5</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 6</a></li>
</ul>
</li>
<li><a href='http://mas-andes.blogspot.com'>Menu 2</a>
<ul class='sub'>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 1</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 2</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 3</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 4</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 5</a></li>
</ul>
</li>
<li><a href='http://mas-andes.blogspot.com'>Menu 3</a>
<ul class='sub'>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 1</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 2</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 3</a></li>
<li><a href='http://mas-andes.blogspot.com'>Sub Menu 4</a></li>
</ul>
</li>
<li><a href='http://mas-andes.blogspot.com'>Menu 4</a>
</li>
</ul>
Ganti http://mas-andes.blogspot.com dengan label link pada blog anda.
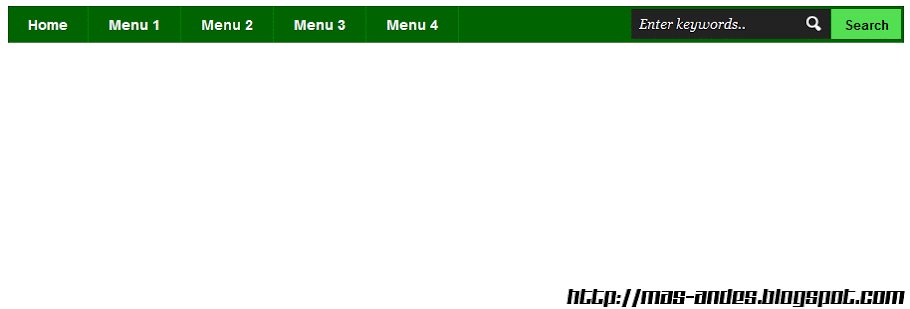
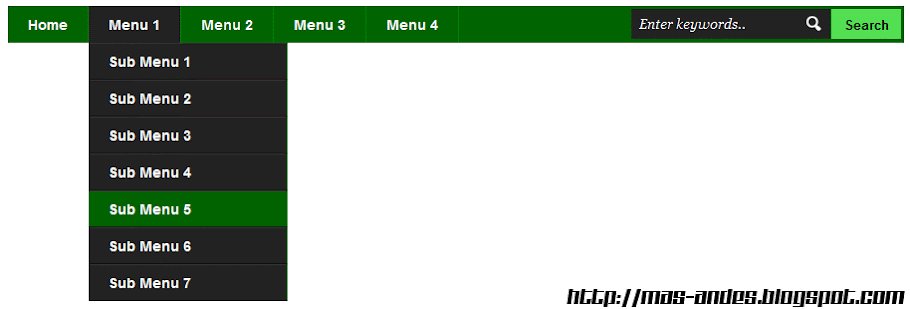
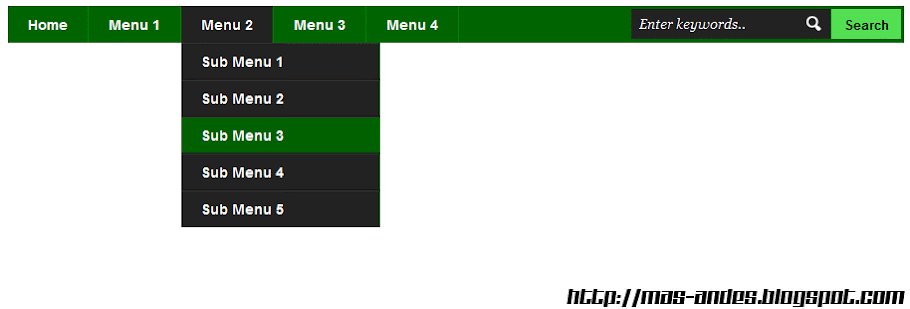
5. Langkah terakhir klik Simpan dan hasilnya akan seperti pada dibawah ini.
Demikian tutorial untuk Cara Membuat Animasi Menu Drop Down di Blog, apabila ingin merubah misal pada warna atau font maupun lainnya silahkan bisa di custom sendiri.